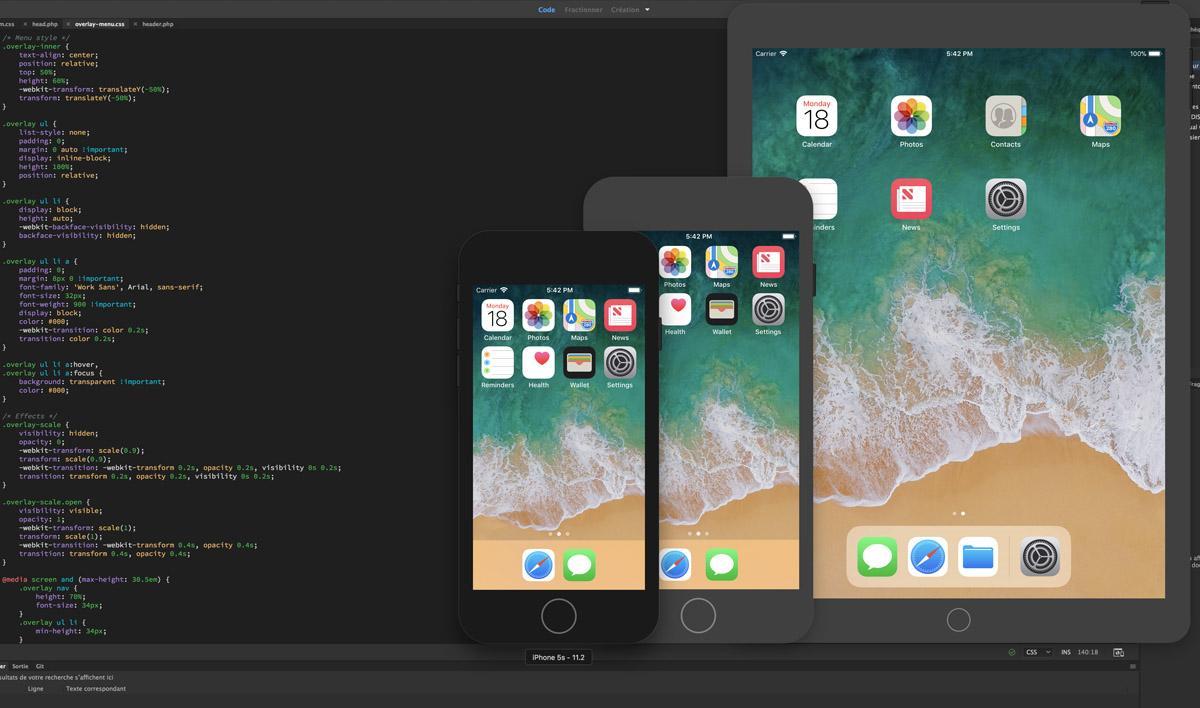
J'utilise les simulateurs iOS fournis avec xCode pour affiner mon responsive layout et vérifier l'affichage sur de multiples appareils. Depuis quelques temps, j'ai quelques soucis pour rafraîchir le CSS dans leurs navigateurs, sûrement suite à une mise à jour, et sûrement pour une raison précise, mais pas vraiment pratique pour travailler.
Pour forcer le navigateur a recharger les fichiers, j'ai ajouté un petit bout de php pour "l'induire en erreur". Grâce à la fonction rand() qui génère une valeur aléatoire au chargement de la page, il voit qu'il a affaire à une nouvelle version du fichier et il le met donc à jour.
Par exemple, pour un appel de type :
<link rel="stylesheet" type="text/css" href="/style.css">
Ça donne :
<link rel="stylesheet" type="text/css" href="/style.css?rand=<?php echo rand(); ?>">
Cette technique doit pouvoir s'appliquer à d'autres environnements de tests, et avec d'autres types de fichiers tels que les .js.
Elle fonctionne assez bien pour le navigateur Chrome également, avec lequel on a parfois du mal à recharger le css suite à des modifications.
Il suffit d'enlever ce bout de php au passage en production pour profiter pleinement de la mise en cache des assets.
BLOG COMMENTS POWERED BY DISQUS